【sf-0324】 Google DeepMind, creative app, 2024
When we started developing the DeepMind 3D Design System it was clear from the getgo that the ultimate goal will be the creation of a standalone application tailored to the needs of the design team at Google DeepMind. This application would empower the inhouse team to effortlessly craft images in a cohesive visual language.
Our conceptual ideation, therefore, aimed at achieving a dual objective: On one hand, we sought to forge a distinctive and recognizable visual language that embodies the core principles of DeepMind. On the other hand, we were committed to ensuring that this design system would serve as the foundation for an independent and versatile creative application.
Our conceptual ideation, therefore, aimed at achieving a dual objective: On one hand, we sought to forge a distinctive and recognizable visual language that embodies the core principles of DeepMind. On the other hand, we were committed to ensuring that this design system would serve as the foundation for an independent and versatile creative application.
With our overarching objective in focus, we embarked on the initial stages of crafting a 3D toolkit. A toolkit designed to possess distinctive visual characteristics, uniquely ownable, while simultaneously providing the flexibility needed to facilitate the creation of a diverse array of compositions and narratives.
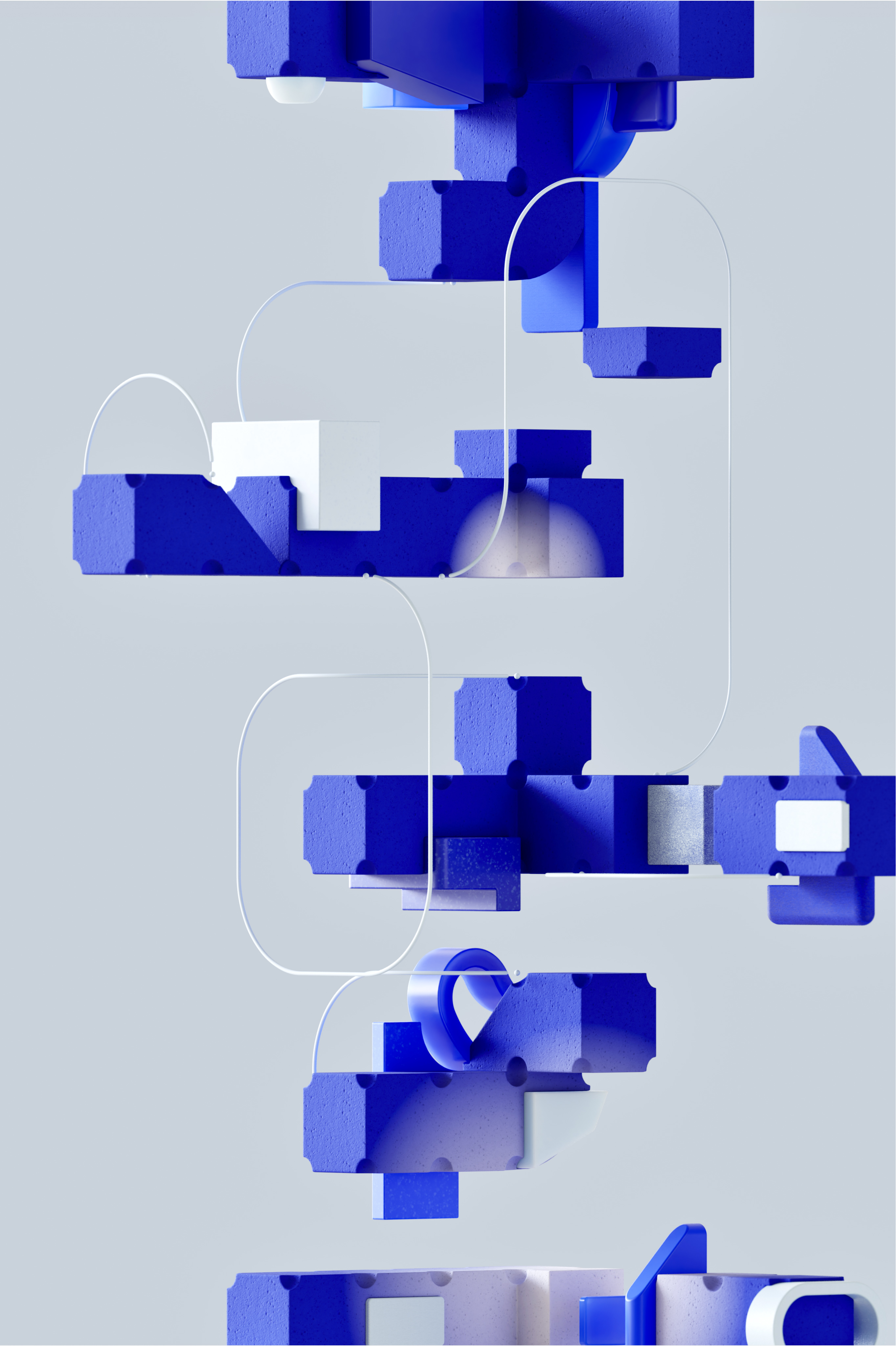
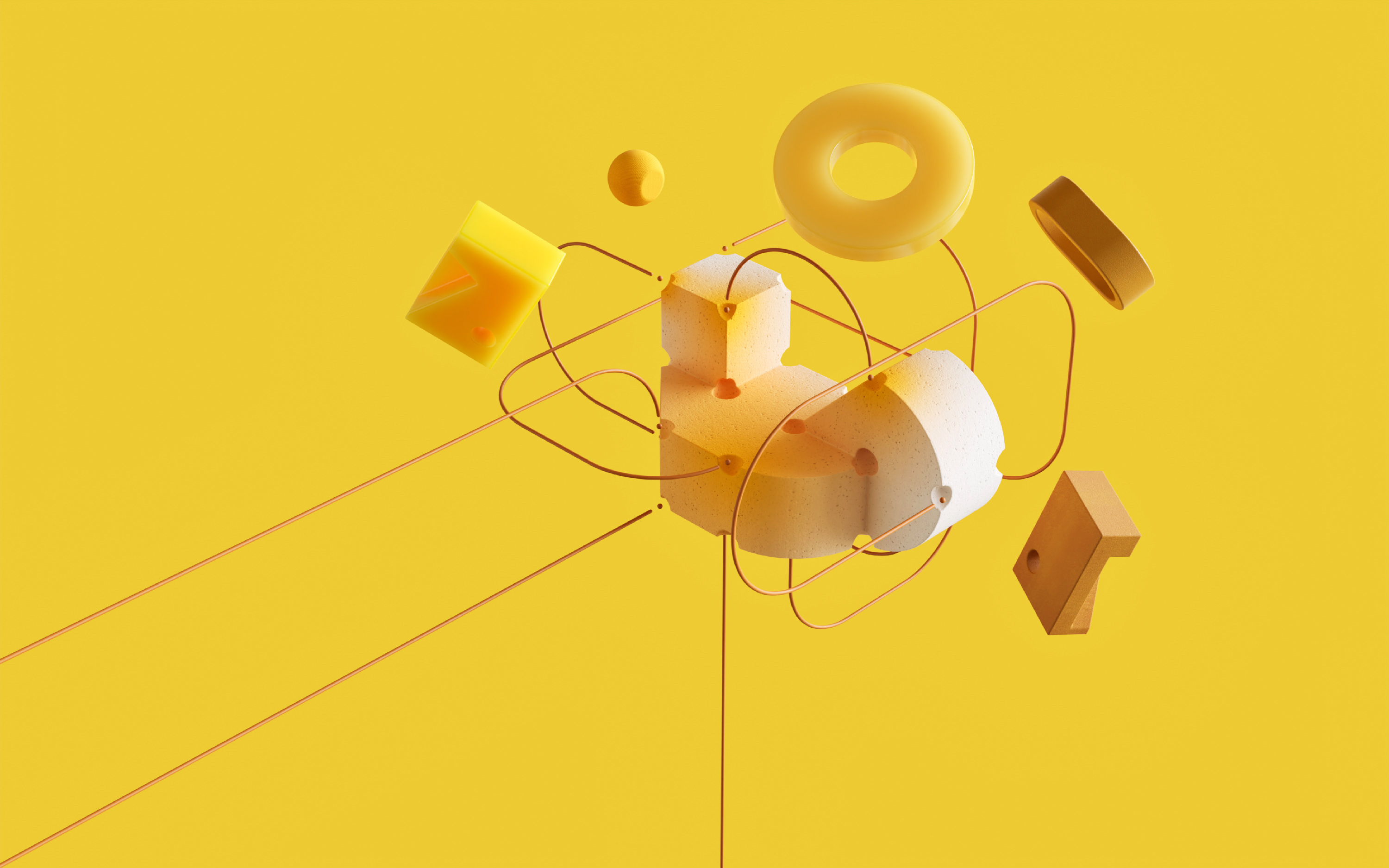
As each element within this design system draws inspiration from specific aspects of Artificial General Intelligence (AGI), our commitment extended beyond the mere creation of aesthetically pleasing visuals. It was imperative to underscore the narrative behind each abstraction, ensuring a harmonious blend of design and conceptual depth.
As each element within this design system draws inspiration from specific aspects of Artificial General Intelligence (AGI), our commitment extended beyond the mere creation of aesthetically pleasing visuals. It was imperative to underscore the narrative behind each abstraction, ensuring a harmonious blend of design and conceptual depth.
【software development】
After the completion of the first phase of this project, which yielded the ruleset of a comprehensive 3D design system and a collection of traditionally rendered assets, we continued into the development of the standalone application.
This application is poised to leverage the design system, empowering users to craft new images within a consistent visual language. Starting with user experience and user interface, our paramount goal from the outset has been to fashion an app that exudes intuitiveness and approachability.
The DeepMind Image Tool is an intuitive standalone application based on Unreal Engine 5 that enables the user to create complex imagery using a progressive, hardware-accelerated path tracer. All of the images on this page are created using the DeepMind Image Tool.
After the completion of the first phase of this project, which yielded the ruleset of a comprehensive 3D design system and a collection of traditionally rendered assets, we continued into the development of the standalone application.
This application is poised to leverage the design system, empowering users to craft new images within a consistent visual language. Starting with user experience and user interface, our paramount goal from the outset has been to fashion an app that exudes intuitiveness and approachability.
The DeepMind Image Tool is an intuitive standalone application based on Unreal Engine 5 that enables the user to create complex imagery using a progressive, hardware-accelerated path tracer. All of the images on this page are created using the DeepMind Image Tool.


The user experience unfolds through a thoughtfully crafted sequence of steps and chapters, a deliberate design choice that prevents the common pitfall found in comparable software – the overwhelming array of options. The application strikes a balance between user-directed interaction and semi-procedural algorithms, streamlining the often tedious tasks required to achieve a specific visual language. This unique blend ensures the software is not only incredibly user-friendly but also clarifies its functionality as users navigate, all while providing a robust system capable of generating distinctive compositions and layouts.
Recognizing that not every user may possess prior experience with 3D packages, we prioritised creating an interface that caters to both novices and seasoned users alike.
Recognizing that not every user may possess prior experience with 3D packages, we prioritised creating an interface that caters to both novices and seasoned users alike.
【chapter 1: blocking】
The emphasis of these first steps lies on initial spatial layout considerations, deferring the creation of specific frames until later stages of the process. This nuanced approach ensures users can easily navigate the 3D layout of their scenes before delving into finer, frame-specific details.
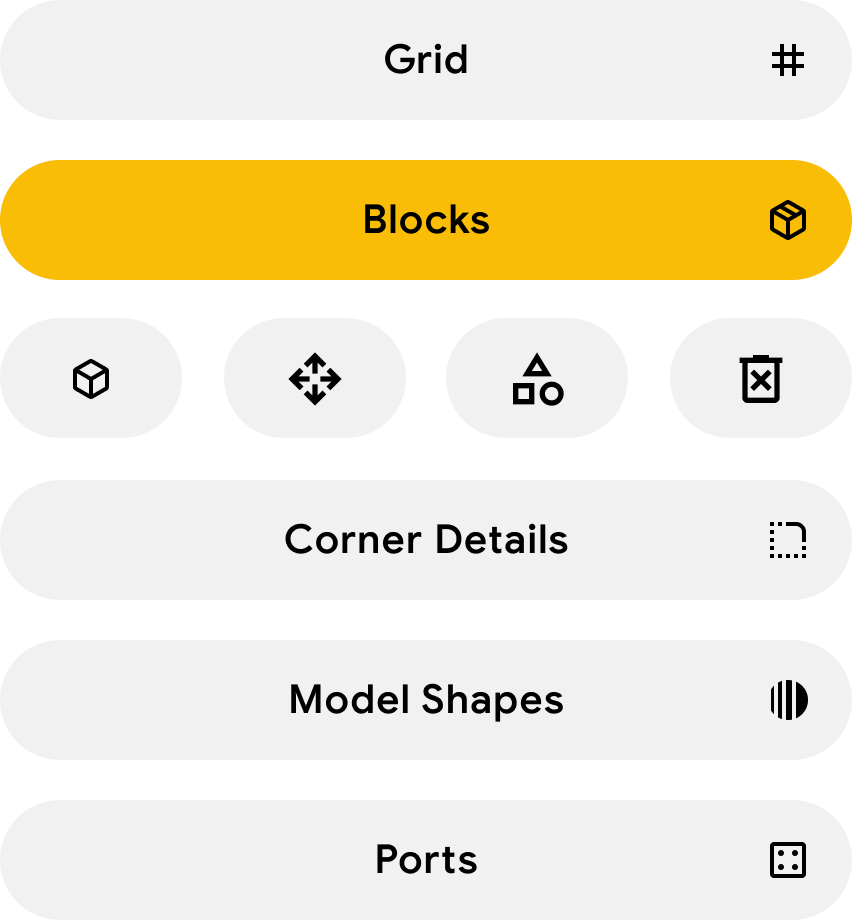
The scene layout is created through the placement of simple cubes, offering users the freedom to place and move them within a designated volume. These cubes seamlessly align with a spatial grid, ensuring precision in their arrangement.
Once the user establishes this foundational input, the application harnesses a suite of procedural algorithms to transform these basic shapes into what we term "Agent shapes."
The scene layout is created through the placement of simple cubes, offering users the freedom to place and move them within a designated volume. These cubes seamlessly align with a spatial grid, ensuring precision in their arrangement.
Once the user establishes this foundational input, the application harnesses a suite of procedural algorithms to transform these basic shapes into what we term "Agent shapes."



【chapter 2: editing】
In the second chapter, attention is directed towards the secondary elements within the scene: the "Model shapes" and the generation of connecting lines. Following the placement of initial subtracting model shapes in the previous steps, users gain the ability to edit, create new, or delete existing ones in this chapter.
To ensure the consistency of the visual language, we aimed to strike a balance between customizability and limitation - for example, users have the flexibility to scale objects, but within predefined limits that ensure adherence to the design system's parameters. This approach guarantees both creative freedom and consistency in the overall visual aesthetic.
In the second chapter, attention is directed towards the secondary elements within the scene: the "Model shapes" and the generation of connecting lines. Following the placement of initial subtracting model shapes in the previous steps, users gain the ability to edit, create new, or delete existing ones in this chapter.
To ensure the consistency of the visual language, we aimed to strike a balance between customizability and limitation - for example, users have the flexibility to scale objects, but within predefined limits that ensure adherence to the design system's parameters. This approach guarantees both creative freedom and consistency in the overall visual aesthetic.



【chapter 3: rendering】
In the culminating chapter, the focus turns to the creation of the final frames. Finally the application grants the user the liberty to navigate the 3D scenery freely, employing an array of tools to manipulate the camera's position and rotation.
Our intention was to create a situation that feels similar to the immersive experience of a photographer working within a specific scene. The primary objective in this step is to emulate the photographer's pursuit of the ideal framing, offering tools to fine-tune camera settings and lighting, thus allowing users to focus solely on achieving the perfect visual composition.
Once the user has arrived at the desired frame, the application allows the rendering of high-quality images up to 8K resolution within a few minutes. And since at the core of the application is a strong focus on data, the user is able to save a project, revisit the scene at any time, tweak models or layouts, reposition the camera, and generate new frames based on previously established compositions.
Our intention was to create a situation that feels similar to the immersive experience of a photographer working within a specific scene. The primary objective in this step is to emulate the photographer's pursuit of the ideal framing, offering tools to fine-tune camera settings and lighting, thus allowing users to focus solely on achieving the perfect visual composition.
Once the user has arrived at the desired frame, the application allows the rendering of high-quality images up to 8K resolution within a few minutes. And since at the core of the application is a strong focus on data, the user is able to save a project, revisit the scene at any time, tweak models or layouts, reposition the camera, and generate new frames based on previously established compositions.







【conclusion】
At the project's inception, our aim was to forge a distinctive and recognizable 3D design system tailored for Google DeepMind. This versatile design system, once established, transcends its initial purpose and finds application in diverse forms.
From a collection of traditionally rendered images to intricate animations, culminating in the development of a standalone application. This application empowers the design team at DeepMind to harness the custom visual language, enabling the creation of their own unique narratives within the framework of this 3D design system.
At the project's inception, our aim was to forge a distinctive and recognizable 3D design system tailored for Google DeepMind. This versatile design system, once established, transcends its initial purpose and finds application in diverse forms.
From a collection of traditionally rendered images to intricate animations, culminating in the development of a standalone application. This application empowers the design team at DeepMind to harness the custom visual language, enabling the creation of their own unique narratives within the framework of this 3D design system.

【credits】
Design & Direction
someform Studio
Developer Team
someform Studio:
Matthias Winckelmann, Julius Steinhauser, Helge Kiehl, Yannik Wenk
Dreamloop Games:
Hannes Väisänen, Rosaline van Schaik, Kristian Sivonen, Joni Lappalainen
someform Studio
Developer Team
someform Studio:
Matthias Winckelmann, Julius Steinhauser, Helge Kiehl, Yannik Wenk
Dreamloop Games:
Hannes Väisänen, Rosaline van Schaik, Kristian Sivonen, Joni Lappalainen
Client - Google DeepMind
Ross West, Gaby Pearl, Eleanor Tomlinson, Holly Dobson, Dominic Barlow
Ross West, Gaby Pearl, Eleanor Tomlinson, Holly Dobson, Dominic Barlow